|
This page explains the color schemes used by the Kaleidoscope. If you’re wondering what descriptions like "3-tone split-complementary" means, it’s all here! Color Schemes

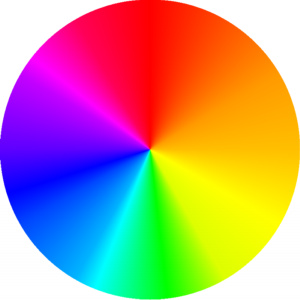
RYB disc
This is the ‘red-yellow-blue’ (RYB) disc and represents the
equally-weighted range of hues as viewed by our
minds/brains*. The angular position on this disc is called
hue – it defines the basic common colors: of red, orange, yellow,
green, blue, purple, and the shades in-between. 
RYB disc with decreasing inward saturation
Here we see the bright colors around the rim turning to pastel shades,
until finally becoming grey at the center of the disc. This
‘richness’ of color is called saturation, with grey (at center) having
zero saturation and the edge of the disc having full saturation. 
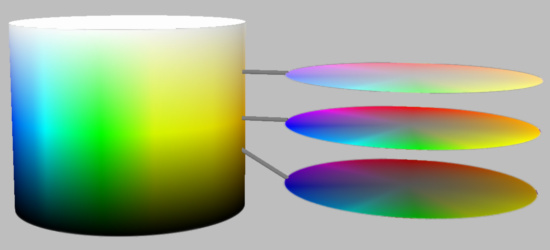
3D color cylinder with cross-sections
Here we see a cylinder with a few cross-sections, where the middle
cross-section is the disc from the previous image. The
vertical position of this cylinder represents brightness or
luminosity. At the bottom is black (zero luminosity) and the
top is white (full luminosity).
MonotoneThe simplest combination isn’t really a color combination but a way of presenting variations of a single hue-color. Basically we choose a hue (at random) and vary either its brightness or saturation. Here are examples of varying brightness – also called scattering.
This shows scatterings of yellow, red, and green. 
Fixed-pastel-regular monotone This shows a single hue/saturation against a black background. Alternatively we can use the inverse – black shapes on a colored background: 
Fixed-pastel-inverse monotone
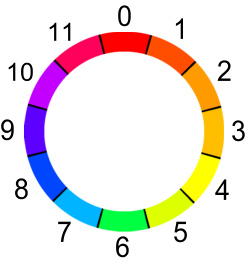
N-tone combinationsThe next few sections describe combinations of 2, 3, and 4 hues. To understand this, let’s take the first color disc and simplify it by showing only 12 fixed hues, which we’ll number like a clock from 0 to 11: 
color wheel ’clock‘
Hue combinations can then be referred to by numbers, with the first
digit being an arbitrary position and the other numbers being
offsets. E.g. 0,4 might be red and yellow, because red is
position 0 and yellow is position 4. But it also can be
orange and green because green (in position 6) is 4 positions after
orange (in position 2).
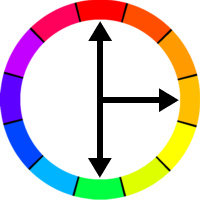
2-tone, complementary: 0,6
The simplest 2-tone combination is the opposite or
‘complementary’ one. It involves hues at opposite sides of
the color wheel. Common examples are red/green, orange/blue,
and yellow/purple.
2-tone, 2-step analogous: 0,2
Analogous means ‘similar to’. In this case the hues are two
steps away from each other.
2-tone, 4-step analogous: 0,4
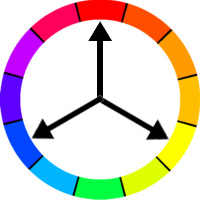
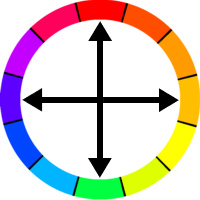
3-tone, triad: 0,4,8
The triad combination chooses hues in a triangular position on the
wheel.
3-tone, mid-complementary: 0,3,6
Similar to 2-tone complementary but with a third hue in mid-position.
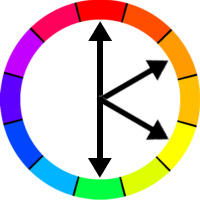
3-tone, split-complementary: 0,5,7
Similar to 2-tone complementary but with the opposing hue split into
the two positions either side.
3-tone, analogous: 0,2,4
A 2-step analogous selection of 3 tones.
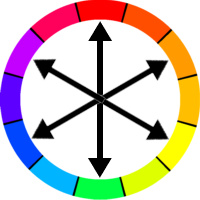
4-tone, square: 0,3,6,9
Chooses 4 hues in a square position on the wheel.
4-tone, rectangle: 0,2,6,8
Chooses 4 hues in a rectangular position on the wheel. Gives
more combinations than square.
4-tone, analogous: 0,2,4,6
A 2-step analogous selection of 4 tones. The last of these examples is the color theme of this site!
Multi-toneAny set of hues chosen at random from any location on the wheel. So there will be no restrictions on hue but all colors chosen (at a specific time) will have the same pastel (saturation) value. Multi-tone, 2-step: 0,2,4,6,8,10 Any set of hues chosen with the restriction that they are 2 steps apart. The first hue will be chosen at a random position and that will then determine the positions of other hues allowed. Thus 6 hues will be chosen. Multi-tone, 1-step: 0,1,2,3,4,5,6,7,8,9,10,11 Like the above but with a 1-step restriction, allowing 12 hues to be chosen. This looks similar to the unrestricted multi-tone but is subtly different and less random.
* Our eyes actually see colors according to a red-green-blue (RGB)
format, and TVs and computer monitors output RGB. But for
some reason our minds convert this to RYB. |